如何用.NET mvc和webapi实现文件上传
导航
- 搭建项目
.NET MVC实现上传- Web API 实现上传
- 源码
在日常开发中,文件上传是必不可少的功能。如,用户头像,excel文件上传等等。但是,由于开发方式的问题,比如是单体应用还是前后端分离模式,导致实现上有些许的差异。
这里笔者总结了.NET` MVC和Web API 2 中方式实现上传并附上源码,希望能够对您有帮助。
搭建项目
- 打开visual studio 2019,新建一个MVC web 项目。取名
upload.netcore.web - 新建一个MVC控制器,取名
TestController - 新建一个web api 控制器,取名
MediaController
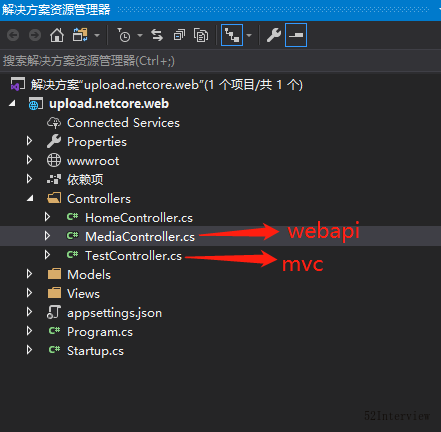
建好之后的项目结构如下:

.NET MVC 实现上传
这个是标准的MVC模式的写法,View层提交Form表单方式上传文件。
MVC控制器文件上传的实现
这里模拟上传文件到项目的根目录的uploads文件夹,可以根据实际情况实现本地存储或者服务器存储。
[HttpPost]
public async Task<IActionResult> PostMedia([FromForm]IFormFile file)
{
var formFile = Request.Form.Files.FirstOrDefault();
if (formFile == null)
{
throw new Exception("文件不能为空");
}
//文件上传
var uploads = Path.Combine(_environment.WebRootPath, "uploads");
using (var fileStream = new FileStream(Path.Combine(uploads, file.FileName), FileMode.Create))
{
await file.CopyToAsync(fileStream);
}
return Ok(new { success = true });
}
视图实现
@{
ViewData["Title"] = "UploadByRazor";
}
<h1>UploadByRazor</h1>
<div class="widget-main no-padding">
@using (Html.BeginForm("PostMedia", "test", FormMethod.Post,new { enctype = "multipart/form-data" }))
{
<span>上传文件</span>
<br />
<input type="file" name="file" />
<br />
<br />
<input id="ButtonUpload" type="submit" value="提交" />
}
</div>
.net MVC 在用到上传文件控件时,必须添加enctype = "multipart/form-data"属性'
enctype = "multipart/form-data的作用是:设置表单的MIME编码。默认情况,这个编码格式是application/x-www-form-urlencoded,不能用于文件上传;只有使用了application/x-www-form-urlencoded,才能完整把数据提交到controller(后台代码)中。
Web API 实现上传
此种场景一般用于前后端分离的开发模式。后端提供restful风格接口供前端调用(这里有详细:.NET Core 跨平台)
webapi控制器文件上传的实现
[Route("api/[controller]")]
[ApiController]
public class MediaController : ControllerBase
{
private IHostingEnvironment _environment;
public MediaController(IHostingEnvironment env)
{
_environment = env;
}
/// <summary>
/// 新增(上传)多媒体文件
/// </summary>
/// <param name="file"></param>
/// <returns></returns>
[HttpPost]
[Consumes("application/json", "multipart/form-data")]
public async Task<IActionResult> PostMedia([FromForm]IFormFile file)
{
var formFile = Request.Form.Files.FirstOrDefault();
if (formFile == null)
{
throw new Exception("文件不能为空");
}
//文件上传
var uploads = Path.Combine(_environment.WebRootPath, "uploads");
using (var fileStream = new FileStream(Path.Combine(uploads, file.FileName), FileMode.Create))
{
await file.CopyToAsync(fileStream);
}
return Ok(new { success = true });
}
}
前端调用
- postman测试
- ajax 测试
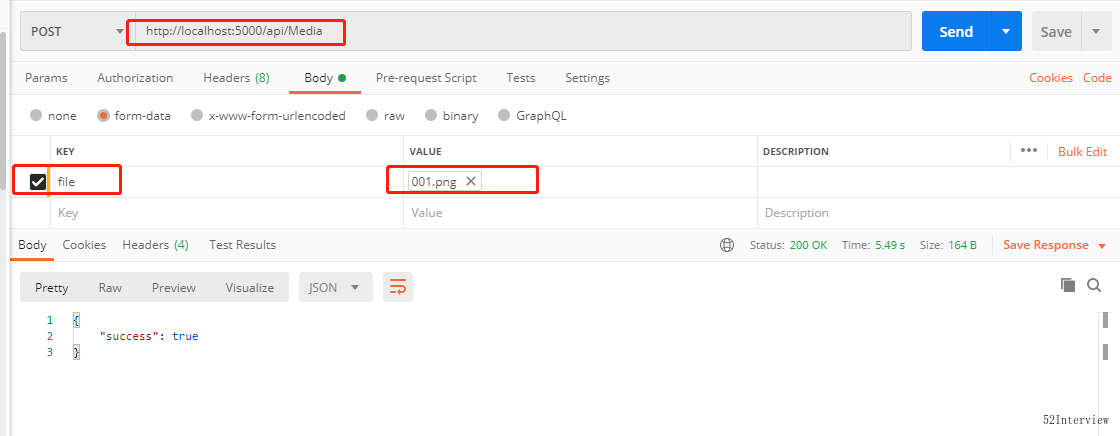
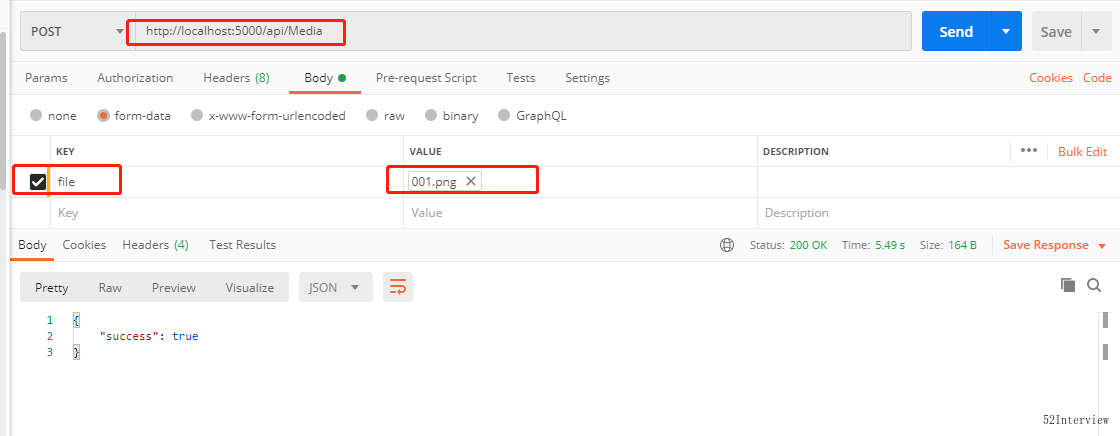
postman测试

jquery ajax 调用
@{
ViewData["Title"] = "UploadByAjax";
}
<h1>UploadByAjax</h1>
<script src="https://cdn.bootcss.com/jquery/3.3.0/jquery.js"></script>
<input id="fileUpload" type="file" />
<br />
<input id="displayName" type="text" value="Enter a unique name" />
<br />
<input id="addFileButton" type="button" value="Upload" onclick="uploadFile()" />
<script type="text/javascript">
function uploadFile() {
//上传文件
var fdate = new FormData();
var file = $("#fileUpload").get(0).files;
//如果文件存在
if (file != null) {
//自定义一个文件名称并添加到尾部
fdate.append("file", file[0]);
}
var ajaxRequest = $.ajax({
url: "http://localhost:5000/api/Media",
type: "post",
processData: false,
contentType: false,
data: fdate
});
}
</script>
源码
talk is cheap,show me the code。
.NET MVC 实现上传
这个是标准的MVC模式的写法,View层提交Form表单方式上传文件。
MVC控制器文件上传的实现
这里模拟上传文件到项目的根目录的uploads文件夹,可以根据实际情况实现本地存储或者服务器存储。
[HttpPost]
public async Task<IActionResult> PostMedia([FromForm]IFormFile file)
{
var formFile = Request.Form.Files.FirstOrDefault();
if (formFile == null)
{
throw new Exception("文件不能为空");
}
//文件上传
var uploads = Path.Combine(_environment.WebRootPath, "uploads");
using (var fileStream = new FileStream(Path.Combine(uploads, file.FileName), FileMode.Create))
{
await file.CopyToAsync(fileStream);
}
return Ok(new { success = true });
}
视图实现
@{
ViewData["Title"] = "UploadByRazor";
}
<h1>UploadByRazor</h1>
<div class="widget-main no-padding">
@using (Html.BeginForm("PostMedia", "test", FormMethod.Post,new { enctype = "multipart/form-data" }))
{
<span>上传文件</span>
<br />
<input type="file" name="file" />
<br />
<br />
<input id="ButtonUpload" type="submit" value="提交" />
}
</div>
.net MVC 在用到上传文件控件时,必须添加enctype = "multipart/form-data"属性'
enctype = "multipart/form-data的作用是:设置表单的MIME编码。默认情况,这个编码格式是application/x-www-form-urlencoded,不能用于文件上传;只有使用了application/x-www-form-urlencoded,才能完整把数据提交到controller(后台代码)中。
Web API 实现上传
此种场景一般用于前后端分离的开发模式。后端提供restful风格接口供前端调用(这里有详细:.NET Core 跨平台)
webapi控制器文件上传的实现
[Route("api/[controller]")]
[ApiController]
public class MediaController : ControllerBase
{
private IHostingEnvironment _environment;
public MediaController(IHostingEnvironment env)
{
_environment = env;
}
/// <summary>
/// 新增(上传)多媒体文件
/// </summary>
/// <param name="file"></param>
/// <returns></returns>
[HttpPost]
[Consumes("application/json", "multipart/form-data")]
public async Task<IActionResult> PostMedia([FromForm]IFormFile file)
{
var formFile = Request.Form.Files.FirstOrDefault();
if (formFile == null)
{
throw new Exception("文件不能为空");
}
//文件上传
var uploads = Path.Combine(_environment.WebRootPath, "uploads");
using (var fileStream = new FileStream(Path.Combine(uploads, file.FileName), FileMode.Create))
{
await file.CopyToAsync(fileStream);
}
return Ok(new { success = true });
}
}
前端调用
- postman测试
- ajax 测试
postman测试

jquery ajax 调用
@{
ViewData["Title"] = "UploadByAjax";
}
<h1>UploadByAjax</h1>
<script src="https://cdn.bootcss.com/jquery/3.3.0/jquery.js"></script>
<input id="fileUpload" type="file" />
<br />
<input id="displayName" type="text" value="Enter a unique name" />
<br />
<input id="addFileButton" type="button" value="Upload" onclick="uploadFile()" />
<script type="text/javascript">
function uploadFile() {
//上传文件
var fdate = new FormData();
var file = $("#fileUpload").get(0).files;
//如果文件存在
if (file != null) {
//自定义一个文件名称并添加到尾部
fdate.append("file", file[0]);
}
var ajaxRequest = $.ajax({
url: "http://localhost:5000/api/Media",
type: "post",
processData: false,
contentType: false,
data: fdate
});
}
</script>
源码
talk is cheap,show me the code。